React is a library for implementing web frontends. However, React only covers the view layer—that is, the representation of the user interface.
Regarding the structuring of the business logic and other architectural relationships, the library does not make any specifications, which results in a higher degree of freedom in the design of frontends compared to other frameworks and libraries. This freedom has the disadvantage that it is difficult, especially for beginners, to learn how to use React and to structure larger applications well. This comparatively high entry hurdle, combined with a steep learning curve, is also one of the biggest points of criticism of React. However, the initial extra effort in learning quickly pays off in development. The official website of the project, with a lot of further information and a tutorial, can be found at https://react.dev.
Getting started in the world of React is made much easier with tools like Create React App. Like many other JavaScript libraries and frameworks, React is an open-source project. Its developers have chosen to use the open-source MIT license, which is fairly open as it allows private and commercial use, requires the license and copyright to be stated, and excludes any liability. The source code of the project is maintained on GitHub and is available in the form of NPM packages. NPM is currently the largest package manager worldwide. It is used for almost all JavaScript projects and provides a public repository and a command line tool for package management.
React was developed with the ulterior motive to have the library able to be used on multiple platforms. This approach also explains why the library is divided into several packages. Thus, platform-specific components such as the renderer, which is responsible for rendering the application, can be replaced with little effort, while the rest of the structure remains intact.
Single-Page Applications
Typically, you use React to implement single-page applications. The key concept of this type of application is that the browser does not have to be completely reloaded when a new state of the application is to be displayed. Hence the name single page as the application basically consists of only one HTML page. This page is customized by using JavaScript to reflect the current state of the application. However, this type of web application has the disadvantage that the initial loading process takes much longer than with a traditional website. The reason is that you need to load all the resources required to render the application. However, there are established solutions to this problem, namely lazy loading and server-side rendering.
For the users of a web application, the single-page approach is much more convenient than a multipage approach, where the individual views of the application have to be reloaded each time the page is changed, as the transitions between the views can be designed much more smoothly. For a React application, a multipage architecture is only an option in rare, exceptional cases, because the entire source code of React must be loaded for each loading process. This problem can be minimized by using the browser cache so that only the first loading process takes more time and all subsequent ones run much faster. However, after loading the source code, React must be executed and must build the visible structure of the application.
In addition, a reload in the browser results in the current state of the application being discarded in the frontend and then having to be rebuilt. For a React application, this would mean that the state of all components would need to be stored on the server side or in the web storage of the browser. In a single-page application, the state of the application is preserved during a browser session, and you can access the contents of the memory and place objects there.
React exploits the characteristics of a single-page application to gain performance, which makes you feel that web applications are pretty much like native applications. However, by the time React reached the level of optimization it has today, the library had received numerous improvements and enhancements.
The Story of React
Compared to its competition, React is in the middle if you look at the appearance of the initial releases. The first version of Angular was released in 2009; Vue.js was released in 2014. React has been used at Facebook since 2011 and has had a colorful history since then. Originally, it was used for the central element of the social platform, the newsfeed. Then in 2012, React came to Instagram, which was acquired by Meta. The decision to use React also contributed significantly to the abstraction of the library.
The Emergence of React
The history of React begins in 2011 under the name FaxJS. Jordan Walke developed a prototype of React using this library. One of the core elements of FaxJS was seamless rendering, whether server-side or client-side; even that early version was already environment- independent. In addition, responsiveness played a prominent role. When changes are made to an application's data, the frontend should automatically adapt. Fast content rendering and low load times were another feature of FaxJS. Similar to React, the library took a component-oriented and declarative approach to building applications graphically. FaxJS, in turn, was inspired by XHP, an HTML component framework.
In 2015, another platform besides the browser with native apps was supported by React: React Native.
The Jump from Version 0.x to Version 15
React follows the semantic versioning approach, where the version of a piece of software consists of three version numbers: major version, minor version, and patch level. For a long time, React was developed in version 0.x as part of minor updates. This practice is quite common in open-source projects and is meant to indicate that the project is in its early stages. During this time, breaking changes are also to be expected for minor releases, which, according to semantic versioning, may only be the case when the major version is increased. Overall, a 0.x version stands for limited stability. This approach has proven successful in other projects, such as Node.js. Again, the project was in this development phase for several years. The jump to a major version, as in the case of React to version 15, is intended to signal to users that the project has reached full production maturity and stability.
React has always been used live on the Facebook platform. There, the new versions are often used before the actual release so that they have already been extensively tested in practice at this point. This and the many years of use in production systems up to this point were to be further underscored by the leap to version 15.
The move to version 15 in April 2016 resulted in some significant changes to React itself. For example, support for Internet Explorer 8 has been removed. The development process became more transparent with the introduction of Requests for Comments (RFCs). Since the introduction of this development process, a change or change request for React has been published as an RFC and made available for discussion. These RFCs can be found on GitHub at https://github.com/reactjs/rfcs. In addition, and to improve transparency, the meeting notes of the core React team are published.
The most important technical innovation in React 15 was the significantly improved handling of the browser's DOM. In this context, the createElement method was used instead of the previously used innerHTML method. Also, the need to wrap text in span elements was removed, and Scalable Vector Graphics (SVG) support was completed.
React 16: The Next Big Leap
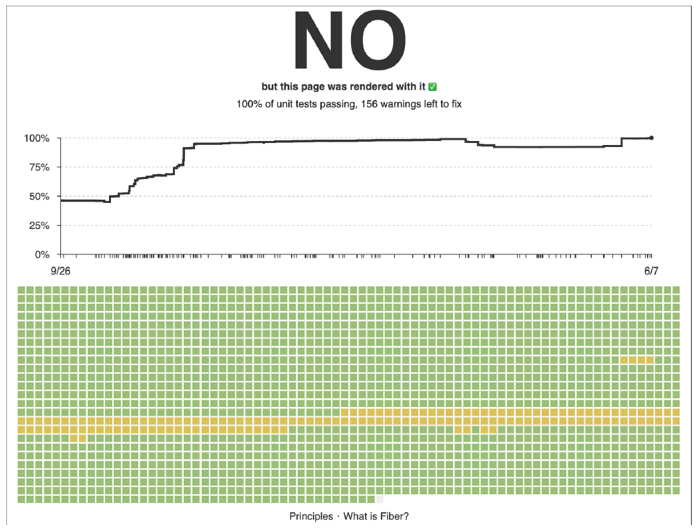
For a long time, the React community was eagerly awaiting the release of this version. The heart of this version was the new Fiber reconciler. A reconciler is the algorithm that calculates the differences between the current and the next version of the graphical interface. Fiber was supposed bring a significant performance boost and, more importantly, pave the way for future developments and new features. This became necessary because the stack reconciler reached its limits, especially with animations. Websites like https://isfiberreadyyet.com illustrate the mood at the time. shows how the website looked on March 26, 2017.

The website answers whether the new release is already available with a prominently visible No. You can also see the status of the library's unit tests.
On September 26, 2017, the time had finally come: React 16 was released to the public as the new stable React version.
With the new reconciliation algorithm, and subsequent minor releases, numerous improvements and enhancements have been added to the core of React:
- React 16.2: The lifecycle of components up to this version was not oriented to the fact that the creation of the component tree could be canceled. New lifecycle methods were supposed to make this possible. A possible reason for such an abort is, for example, a higher-priority change, as is used in animations. A second feature worth mentioning in this release is the finalization of the Context API, which is used to exchange information between components across the tree structure. This interface was rebuilt with some adjustments to make it more convenient to use.
- React 16.4: One of the most important features of React is that the library is platform-independent, so it can be used on mobile devices as well as desktop systems. To accommodate this, support for pointer events was added to the library. Thus, touch surfaces and pens are now also natively supported as input devices.
- React 16.6: An important topic in React development is the performance of the library. With features like the lazy function, the first part of the suspense feature was implemented. This feature enables asynchronous content reloading. In the case of lazy, components can be loaded asynchronously and a placeholder can be displayed in the meantime. The static contextType property of a component makes accessing the context API even more convenient.
- React 16.8: In this release, the Hooks API was introduced. However, behind this feature, which at first seems inconspicuous, lies a significant upgrade of React's functional components. Using Hooks, it’s possible to implement both the lifecycle of the component and its own local state in a function component, which before this feature was reserved only for class components. This feature takes the decoupling of logic and state from the representation one step further. Despite the enhanced capabilities, the introduction of the Hooks API did not bring any breaking changes, so this extension also joined a series of minor updates that follow the roadmap of becoming a more performant and usable library.
- Version 16.x: Another feature aimed at improving performance is the concurrent mode, also known as async mode. This feature allows you to calculate the component hierarchy of the application in a separate process without blocking the main browser process. The lazy function implemented the first part of the suspense feature, which allowed reloading components. The Suspense for Data Fetching feature ensures that other server requests, such as asynchronous fetch calls to read data, can be wildcarded. During the development of the new features, especially the concurrent mode, the development team had to realize that the original roadmap was planned too optimistically. The team wanted to thoroughly test the new features first before including them in the stable release. For this reason, the concurrent mode was in an experimental stage for a long time, where it had to be activated separately.
React 17: The Featureless Update
The semantic versioning approach provides that a major update may include breaking changes. The release of version 17 of React was particularly surprising to the community, as it was announced with the headline “No New Features.” The focus of this release was to facilitate upgrades to new version numbers in existing applications. With this release, the development team introduced gradual upgrades, a feature that allows you to upgrade your application to a new version bit by bit.
Another change under the hood was that for event handling, React no longer registers its event listeners at the document level, but at the root node of the app.
With server components, React moves to bring the client and server closer together. This feature is intended to combine the interactive nature of React components as they are used in the browser with the performance of the server side. Like most other major new functionalities, it was initially added to the library as an experimental feature.
React 18: Concurrent React
The most important feature of the 18th version of React is the concurrent renderer. This feature allows React to prepare multiple versions of the graphical interface. This renderer changes the principles of the previous process and allows the library to interrupt the rendering process, continue it later, or start a new process. For the users of an application, this results in a more responsive UI, as the application can react more immediately to user interactions.
In addition to the concurrent renderer, React 18 also brings Suspense for Data Fetching for external frameworks, such as Next.js.
If you look at the development of React, it quickly becomes clear that the focus is strongly on performance, but also on good usability of the interfaces. The development is driven not only by Facebook itself, where React is strategically used to implement web frontends, but also by a very large and active community that has formed around the library.
Learn about the basic building blocks of React apps in this post.
Editor’s note: This post has been adapted from a section of the book React: The Comprehensive Guide by Sebastian Springer. Sebastian is a JavaScript engineer at MaibornWolff. In addition to developing and designing both client-side and server-side JavaScript applications, he focuses on imparting knowledge. As a lecturer for JavaScript, a speaker at numerous conferences, and an author, he inspires enthusiasm for professional development with JavaScript. Sebastian was previously a team leader at Mayflower GmbH, one of the premier web development agencies in Germany. He was responsible for project and team management, architecture, and customer care for companies such as Nintendo Europe, Siemens, and others.
This post was originally published 1/2024.




Comments