Beginners often wonder what is needed to create web pages and learn HTML. This post will answer that question.
Basically, you wouldn’t need anything at all because everything is on board your operating system by default. Strictly speaking, you only need a plain text editor to create web pages and a web browser to display them.
HTML Editor for Writing HTML Documents
As a text editor, you could theoretically use the editor installed on the system. For Microsoft Windows, this is Microsoft Editor (original name: Notepad). The TextEdit editor on the Mac also gets along splendidly with HTML. For Linux systems, the default editor depends on the distribution used. Often gedit is used here, which is also best suited for creating HTML pages.
In practice, hardly any ambitious web developer uses the operating system’s standard editors; instead, they use real HTML editors (or at least universal text editors). The advantage of such special HTML editors is that you have syntax highlighting and many other helpful features at hand for creating web pages. There are a lot of free and commercial HTML editors on the market. Office word-processing programs such as Microsoft Word are less well suited, if at all, for creating pure HTML code because they often add unnecessary ballast to the HTML source code (when the files are saved in HTML format).
If you haven’t decided on a particular editor yet or maybe don’t quite know what you want to use, here are my brief recommendations, all of which are available for Windows, Linux, and macOS (free of charge):
- Visual Studio Code (https://code.visualstudio.com): The editor comes from Microsoft and has become the standard tool for many web developers. It makes a developer’s life much easier with countless extensions and language support.
- Adobe Brackets (https://brackets.io): Brackets was designed by Adobe as a community project purely for web application development.
- Sublime Text (https://sublimetext.com): Before there were countless editors on the market, Sublime Text was often the preferred editor for web developers. However, Sublime Text isn’t free of charge, even though you can test this editor without any time limit.

What You See Is What You Get (WYSIWYG) editors are also available. With these editors, you can format and “click together” a web page virtually like with an office program for word processing. The WYSIWYG editor generates ready-to-use HTML code in the form of a file. The best-known representatives are Dreamweaver from Adobe or Google Web Designer (https://webdesigner.withgoogle.com). Such editors are certainly helpful if you want to work quickly or if you have more experience, but they are less suitable for learning HTML at first, even if these programs also have a text editor available. However, these environments require some training time and good web development skills before you can effectively design websites with them.
Web Browser for Displaying the Website
To view the HTML document created in the HTML editor of your choice, you need a web browser. As a website developer, you shouldn’t settle for just one web browser, but use as many as possible for testing, as there are many small differences between different web browsers and their respective versions. It’s also advisable to view a website on different devices. When you view modern websites on devices with different screen sizes, such as a desktop computer, a laptop, a tablet, and a smartphone, you’ll notice that they often display differently. This is because such websites ideally adapt to the environment in which they are displayed. This adaptability is called responsive web design. The adjustment doesn’t happen automatically, but it’s the responsibility of the web designer.

The main web browsers are currently Google Chrome, Mozilla’s Firefox, Apple’s Safari, and Microsoft’s Edge, with Google Chrome currently having the largest market share. There are also many other browsers, such as Vivaldi, Opera, and Brave, but they only have a small market share. The manufacturers often supply their own browsers for mobile devices as well. For example, the Samsung internet browser is particularly strong on Samsung devices.
The heart of any browser is the HTML renderer (often called the browser engine), which converts (renders) the source code coming from the web server into a visible web page. The HTML renderers current at printing time are listed in this table.

The fact that many browser vendors use Blink, provided by Google, as their HTML renderer makes things a little easier for you when it comes to testing: You can assume that a web page that looks good in one browser with Blink as the renderer will usually look good in the others. The same is true for Apple’s WebKit.
Step by Step: Creating a Web Page and Viewing It in the Web Browser
To get you prepared for the rest of the book, I’ll now show you in four steps how to create a single web page using an editor (of your choice) and view it in your web browser.
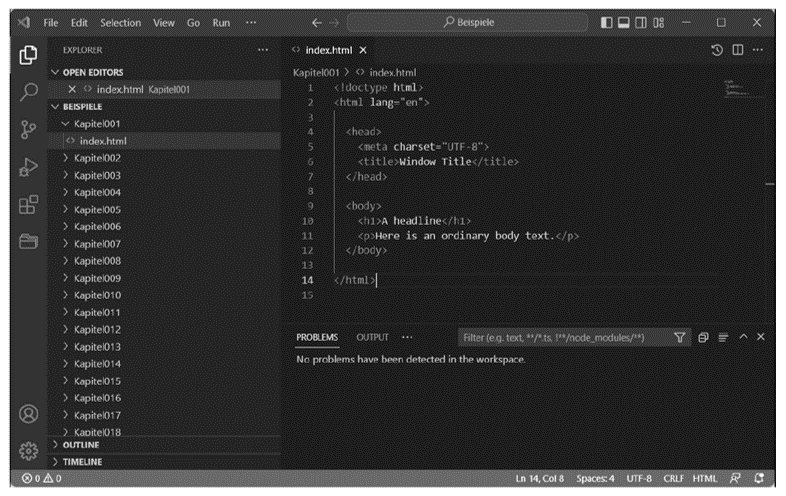
- Open a text or HTML editor and create a new empty text document. Mostly this should be accessible via the menu path File > New File.
- Type the HTML code into the editor. For demonstration purposes, the following basic structure is used for this example (don’t worry about the meaning of the individual lines yet):
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window Title</title>
</head>
<body>
<h1>A headline</h1>
<p>Here is an ordinary body text.</p>
</body>
</html>

- Save the HTML code. Ideally, you want to create a separate directory for this purpose. Most editors provide the File > Save or File > Save As command. There are two things to consider here, namely the file extension and the encoding of the file: you must save this web page with the .htm or .html file extension and make sure that the file is really saved as a plain text file, that is, without any vendor-specific formatting. Concerning the encoding, UTF-8 is always a good choice (but you can also use ANSI at first). With most editors, you don’t have to worry about this and often find the file extension available for selection.
The web browser doesn’t care whether you use page.htm or page.html as the file extension. The fact that there are two names at all has historical reasons that go back to the DOS world, where file could only be named according to the 8+3 rule, that is, eight characters for the file name and three characters for the file extension. As already mentioned, it’s entirely up to you which file extension you use. However, it’s recommend that you commit to one version and always use it in the future.
Depending on the system, the HTML document with the extension .html or .htm is displayed in the file browser with a corresponding icon of the installed default web browser.
- Double-click the file to view it in the web browser.

Checking Written HTML
To check whether the HTML code is correct and to learn from mistakes, it’s worth validating the HTML code or the web page. The easiest way to do this is to use the online tool from the W3C, which you can find at http://validator.w3.org.
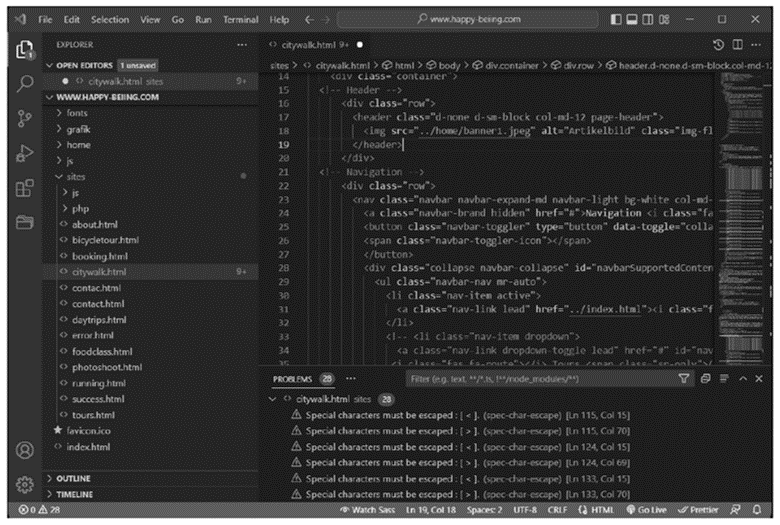
In many HTML editors or integrated development environments (IDEs), functions for validating HTML are often already available or can be integrated subsequently as an extension. For example, Visual Studio Code provides the extension HTMLHint for this purpose.
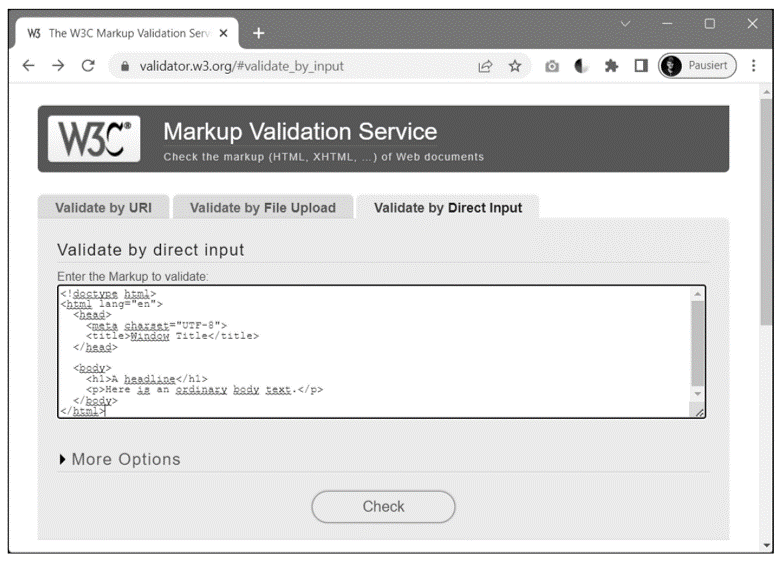
On this website, you can validate an existing web page (Validate by URI), upload an existing HTML document (Validate by File Upload) and have it validated, or simply copy and paste an HTML code (Validate by Direct Input) and then validate it.
Because you’ll probably still be testing simple HTML documents on the local computer in the beginning, uploading or simply copying and pasting is a good option. In the example, the latter will be briefly demonstrated (see the figure below). For this reason, you should select Validate by Direct Input (or http://validator.w3.org/#validate_by_input), copy the HTML code you entered in the editor to the clipboard, and paste it into the text box under Enter the Markup to validate.

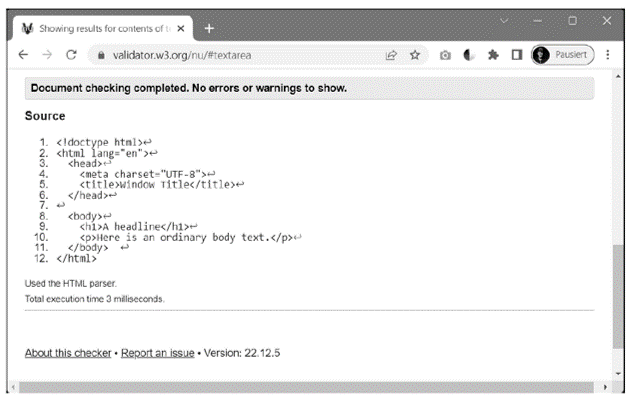
When you click the Check button afterwards, the validation will be performed. If the HTML code was error-free, you’ll get a green bar indicating that the HTML document was OK, which is shown here.

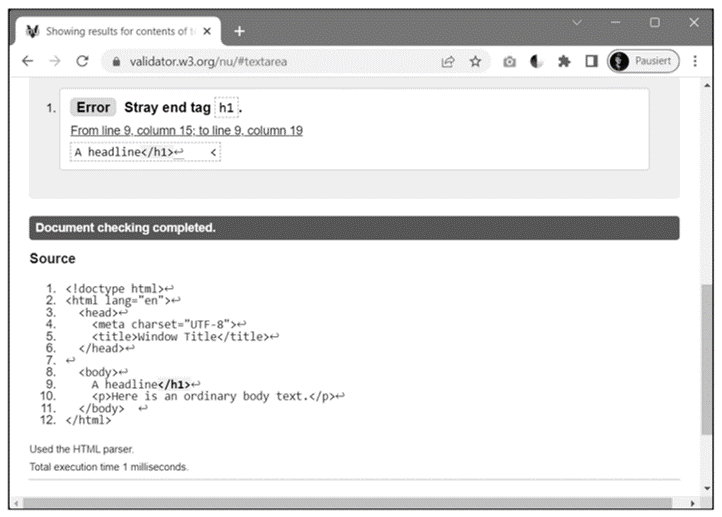
If the check was invalid, the error(s) will be listed with a message and marked in the HTML code, as you can see in the following figure. You can read the warnings and error messages if you scroll down a little. Feel free to experiment with your HTML code and intentionally include some typos or simply remove a line in the code. As a beginner, you probably won’t be able to do much with the error messages at this point.

By the way, an error output doesn’t mean that the web page can’t be displayed. Web browsers are relatively fault-tolerant and also have their own rules. Nevertheless, in the worst-case scenario, the web page may not be displayed properly in a particular web browser or—even worse—not at all.
Validation Tip: Enter some web addresses of larger websites under Validate by URI. It will probably surprise you that there are hardly any websites with 100% valid code. Some larger websites may well display between 100 and 400 errors. This will surely make you wonder what’s the point of writing HTML-compliant code if not even the creators of large websites adhere to it.
Good Reasons for Validating the HTML Code Anyway
Validating a web page or HTML code has many advantages as follows:
- Display in any browser: Probably the weightiest argument is the display of the website in any web browser. Errors in the HTML source code can cause the web page not to be displayed or not to be displayed correctly in some browsers. While web browsers are fairly fault-tolerant, especially on mobile devices, less powerful error-correction routines are included in the web browser being used.
- Search engines: The search engines look for text and keywords. What good is the most beautiful website if the search engine can do nothing with the document and the site is therefore not found on the web?
- Accessible websites: People with a physical limitation such as a severe visual impairment are dependent on special preparations of the web offer that go beyond the usual presentation. Faulty web pages with poor or incorrect text markup can cause the read-aloud software, for example, to function incorrectly or incompletely. This is a shortcoming, by the way, of some CMSs, as they often generate code that’s less accessible to people with disabilities.
- Validation: Validation is enormously important, especially for beginners, to avoid starting with the wrong things right away. Precisely because HTML is so fault-tolerant, it’s easy to be tempted to write messy code. A validation provides initial feedback to beginners.
- Quality assurance: In addition, proper code ensures quality assurance, which means that the website will still work in future browser versions, when they may not be as fault-tolerant.
- Professionalism: Proper code also shows that you’re a professional developer who cares about delivering decent work.
There are certainly other reasons for paying attention to clean HTML code. As you’ll get to know HTML, you should always keep HTML validation somewhat in mind. Even if you’re a budding developer and programmer planning to develop your own web applications or even your own CMS in the future, clean HTML code should always remain your focus. The unfortunate fact is that dynamically created web pages often contain less clean code. The same is true for WYSIWYG editors. Again, the code isn’t always validated as clean HTML, but with HTML validation, you can always rework the code manually (if you know how to do that).
More Tools for Validation: You don’t have to go to http://validator.w3.org every time to validate your HTML code or web page. In this regard, too, there are suitable extensions for every web browser available that can be installed later. For other browsers, you can find favelets at http://validator.w3.org/favelets.html. Some HTML editors also provide a basic validation of the code. Favelets are small snippets of JavaScript embedded in a bookmark URL that allow bookmarks in browsers to perform various advanced tasks.
Editor’s note: This post has been adapted from a section of the book HTML and CSS: The Comprehensive Guide by Jürgen Wolf. Jürgen is a web and software developer and the author of several seminal works about programming and photography. Find out more about him on www.pronix.de.
This post was originally published 6/2023.




Comments