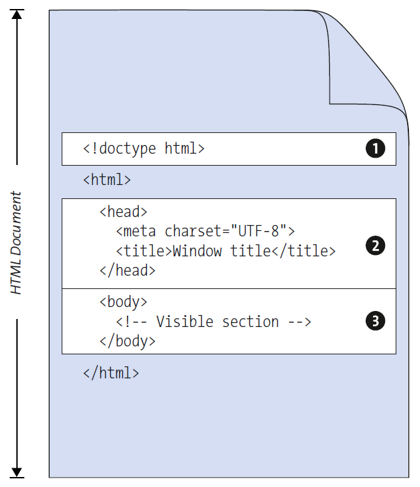
The basic framework of an HTML document roughly consists of three parts, as you can see in this figure.

(1) The HTML document type specifies the HTML version used.
(2) The header area usually contains the nondisplayable information about the document.
(3) The document body contains the displayable content for the web browser.
HTML Document Type: <!doctype>
The <!doctype> declaration must be the first specification in an HTML document, before the <html> tag. The <!doctype> isn’t an HTML tag, but an instruction for the web browser about the HTML version in which the web page was created.
In the old HTML 4.01 or XHTML 1.0, this <!doctype> declaration still required a document type definition (DTD) based on standard generalized markup language (SGML). This DTD specified the rules for the markup language so that web browsers could correctly render the content according to the DTD.
The current HTML is no longer based on SGML, and thus no <!doctype> declaration would be needed at all, so you can write the following here:
<!doctype html>
This line is used by the web browsers that require the presence of a <!doctype> declaration. That version is understood by all web browsers, even those that don’t know the current HTML at all. As a result, this <!doctype html> is only used to ensure downward compatibility with older web browsers. By the way, the <!doctype> declaration isn’t case-sensitive, and you could also use <!DOCTYPE html>.
Beginning and Ending an HTML Document: <html>
After <!doctype html> follows the root element, html, which informs the web browser that the page has been written in HTML code. The root element encloses all other elements between the <html> start tag and the </html> end tag—you could also say the html element is the container for all other HTML elements.
Even if you don’t need to, in practice, you can declare the attribute of the website’s language right away (e.g., lang="en" for English). Users who use a screen reader will be grateful to you.
Specifying the Language: The specification of the language via the HTML attribute lang is a global attribute and specifies the content language of the element. Thus, the attribute isn’t limited to html and can be used in almost all HTML elements. The speech markup helps screen readers use the correct speech output and helps search engines match the content. The web browser can use this specification to correctly display typical special characters of a language, for example. Such speech codes can consist of two parts. In addition to the primary language code, you can specify an optional subcode. For example, via lang= "en-UK", you can use the UK version of English.
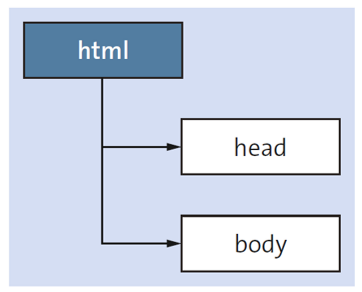
As direct child elements of the html element, only the elements head and body are allowed.

Head of an HTML Document: <head>
The head area between <head> and </head> defines various things that, with the exception of the title element, aren’t used directly for display in the web browser. In that area, you can specify information that gets evaluated by the web browser and search engines. This can involve the insertion of scripts, instructions for the web browser on where to find a stylesheet, and various kinds of metadata with information about the HTML document itself.
Visible Part of an HTML Document: <body>
The displayable document body is specified in HTML between <body> and </body>. Everything in between those two tags—such as text, hyperlinks, images, and tables—gets displayed in the web browser. Thus, unlike the head element, the body element is the displayable area of an HTML document.
Editor’s note: This post has been adapted from a section of the book HTML and CSS:
The Comprehensive Guide by Jürgen Wolf. Jürgen is a web and software developer and the author of several seminal works about programming and photography. Find out more about him on www.pronix.de.
This post was originally published 2/2024.




Comments